My role
Led the design of digital experience by creating wire frames, visual design and usability testing.
The problem
How might we help our customers create stronger passwords? We needed to update our current password policy and wanted to help our customers create more secure passwords.
The Challenge
Within 2 sprints: We needed to increase the password policy from 8 characters, with numbers, mixed cases, and special characters to 10 or more characters and a new way to create passwords.
Our hypothesis was that if we can give customers the proper feedback on their password that they can create a better more memorable password.
KPIS
We need to get all customers to upgrade to the new policy. Get 60% of our customers to move from a good to strong password. Also, decrease the number of forgot password interactions.

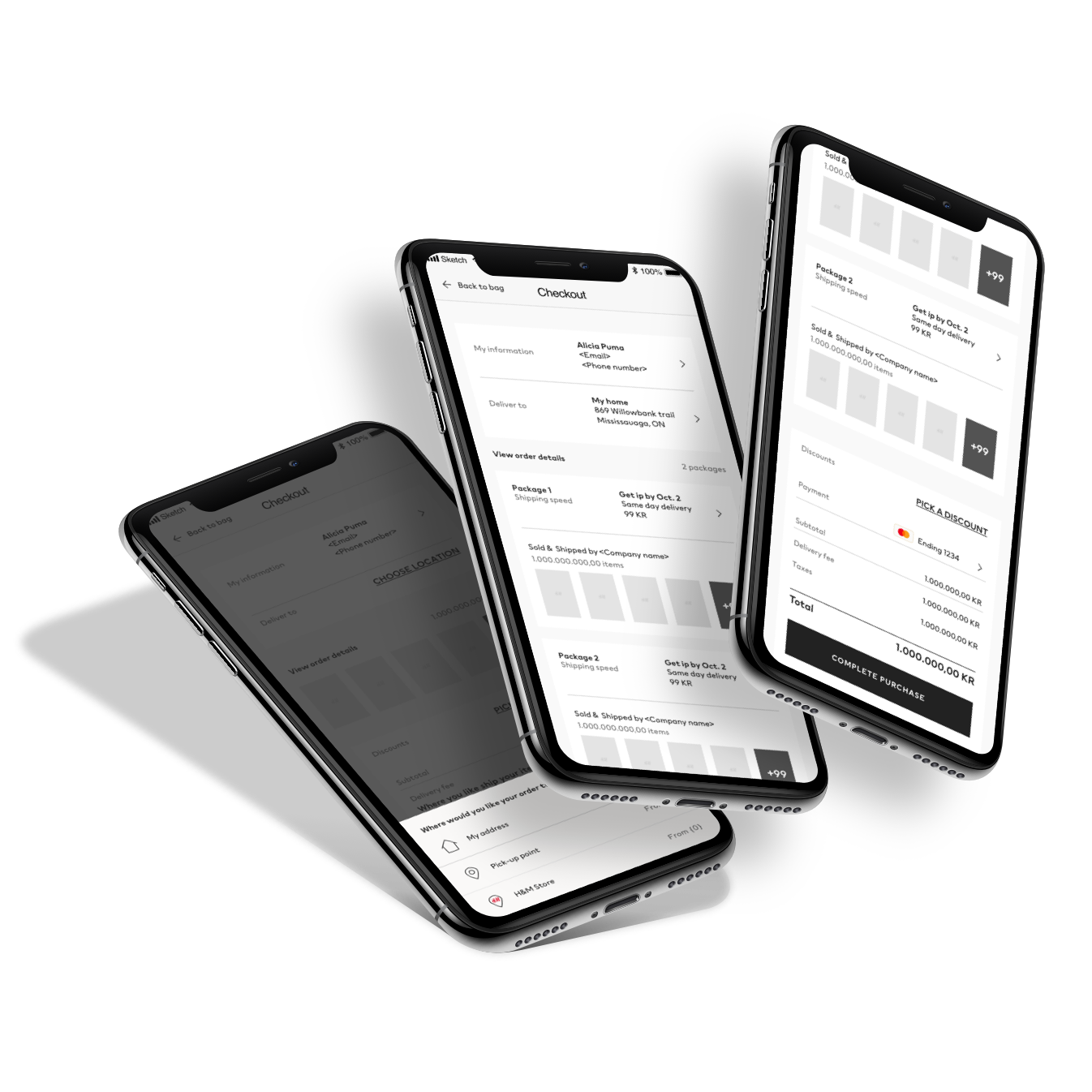
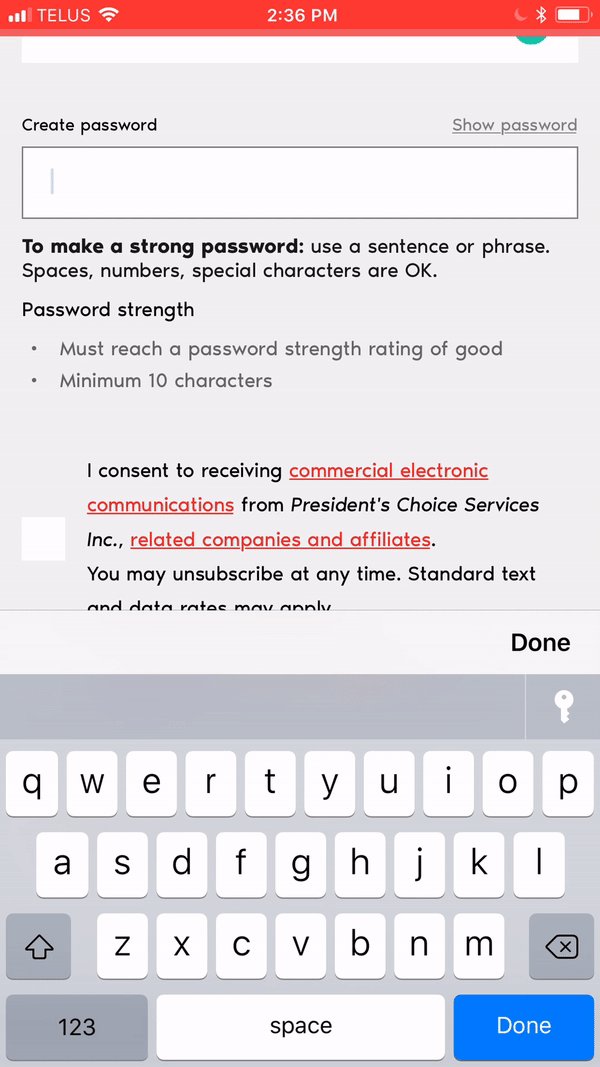
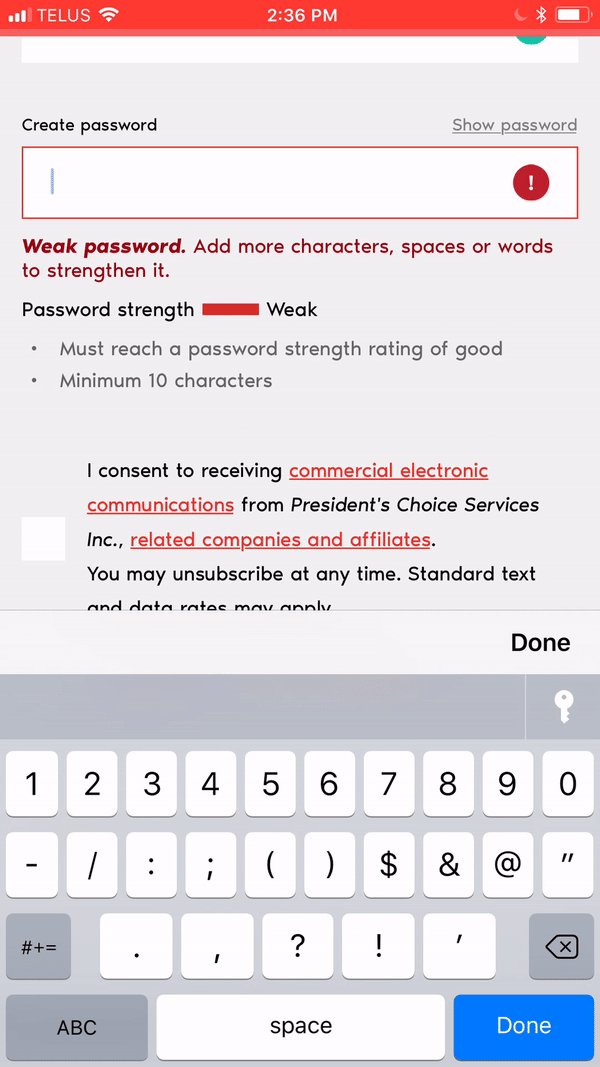
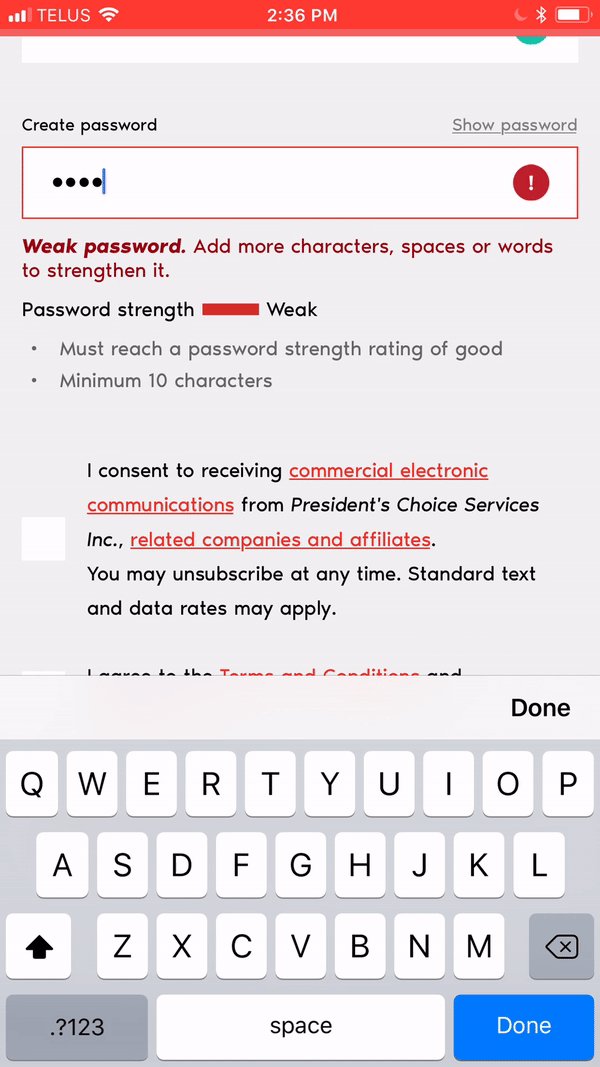
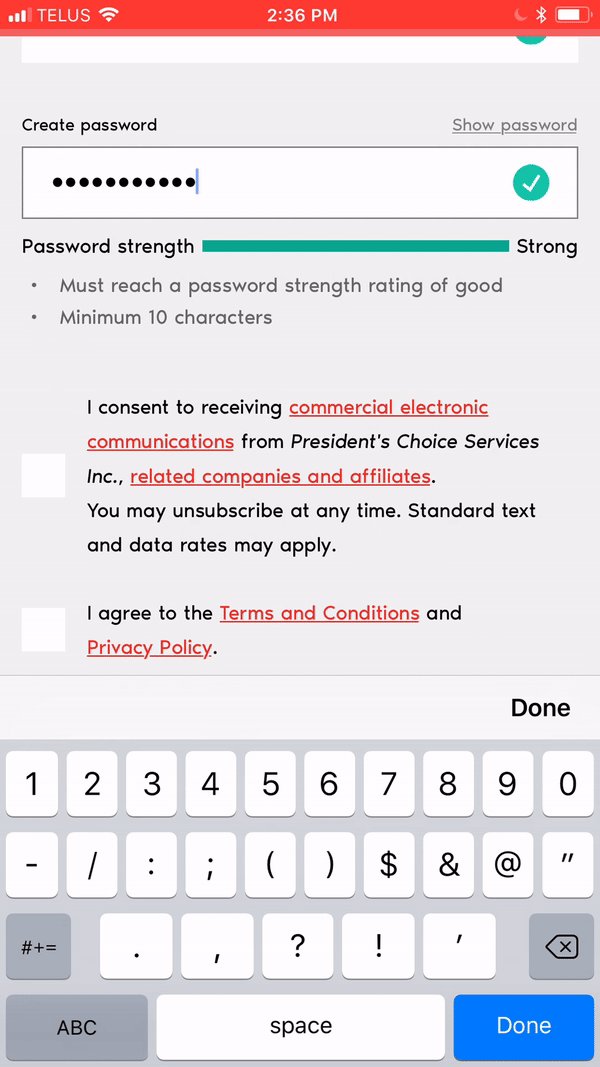
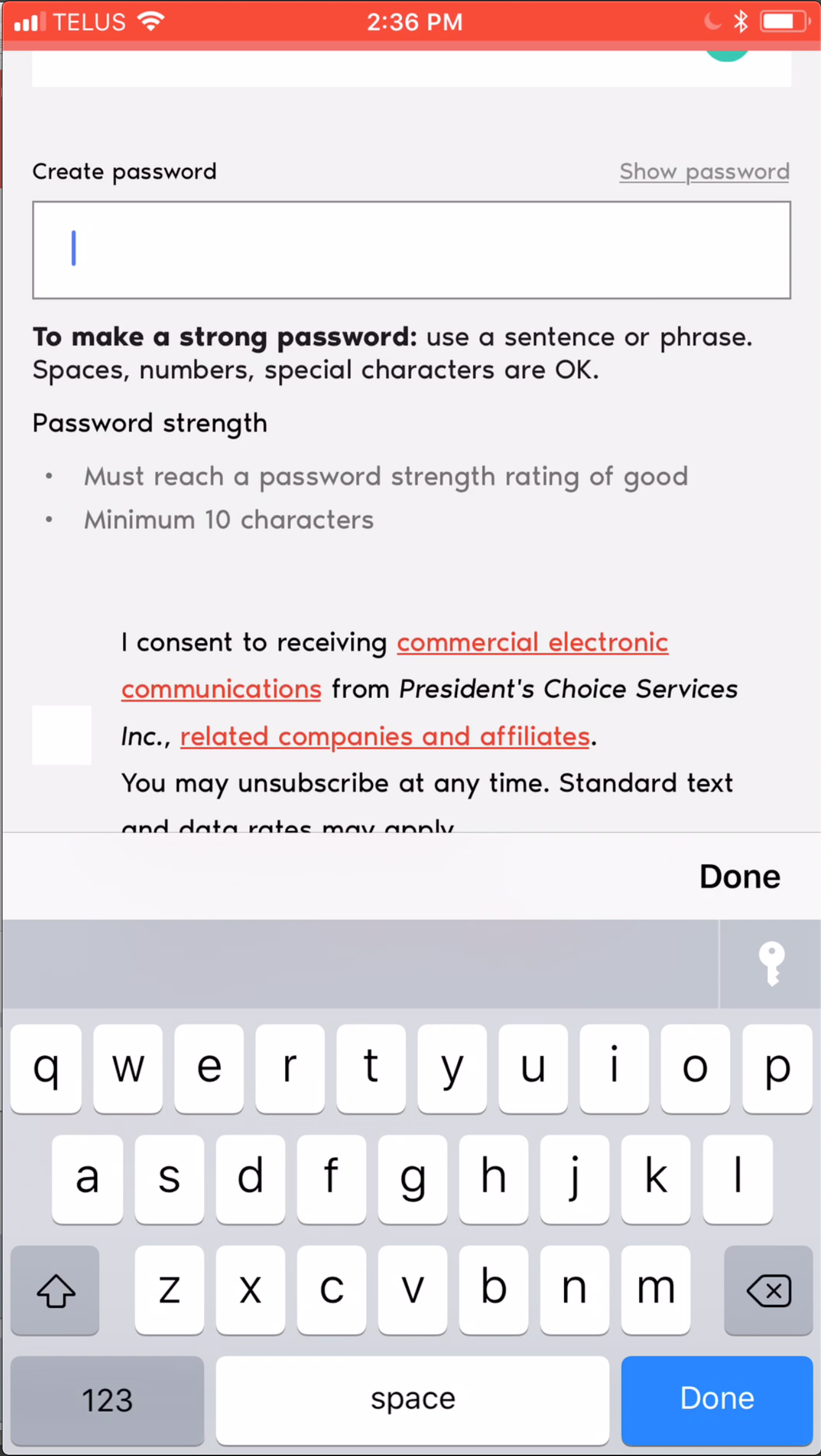
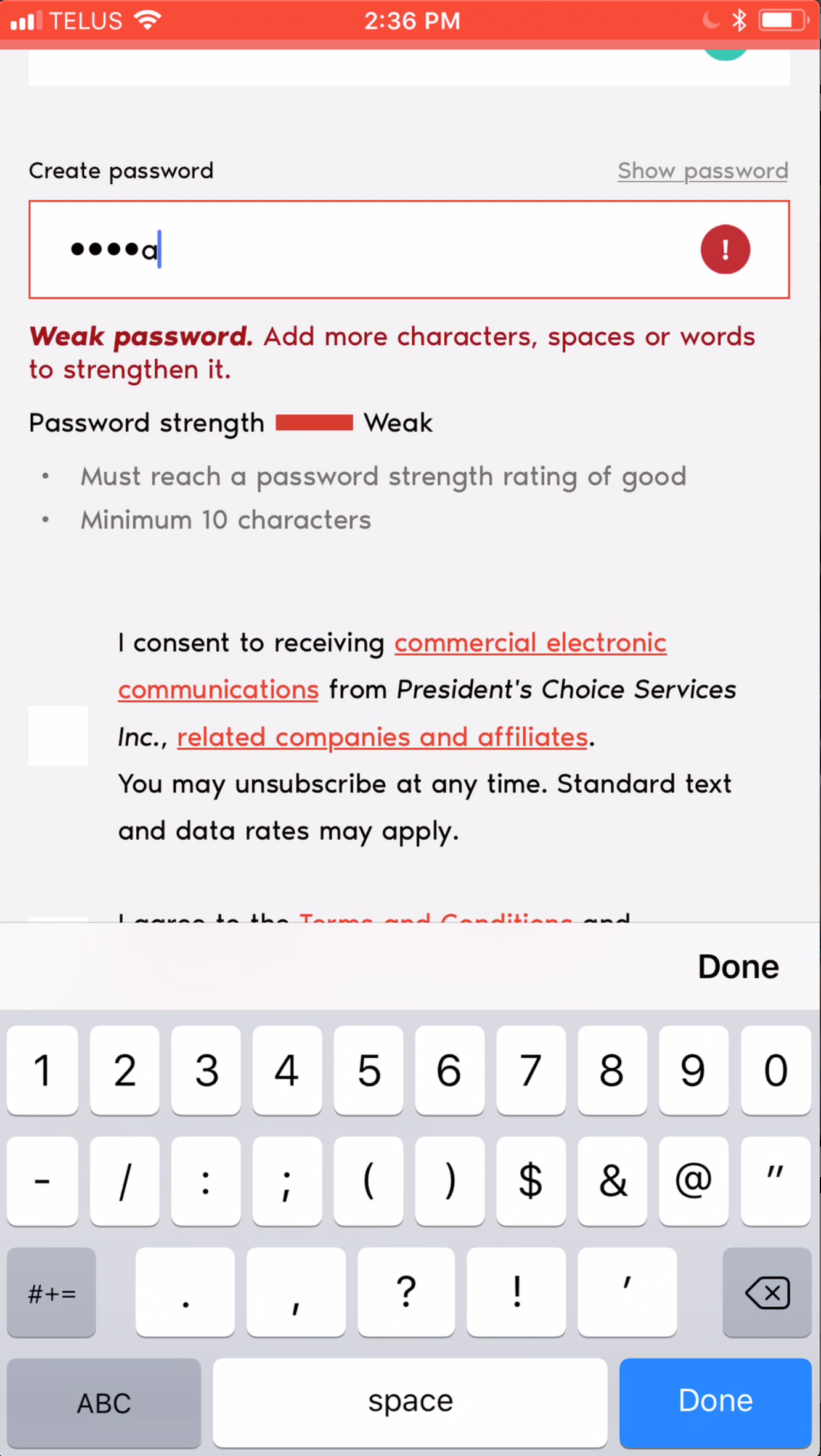
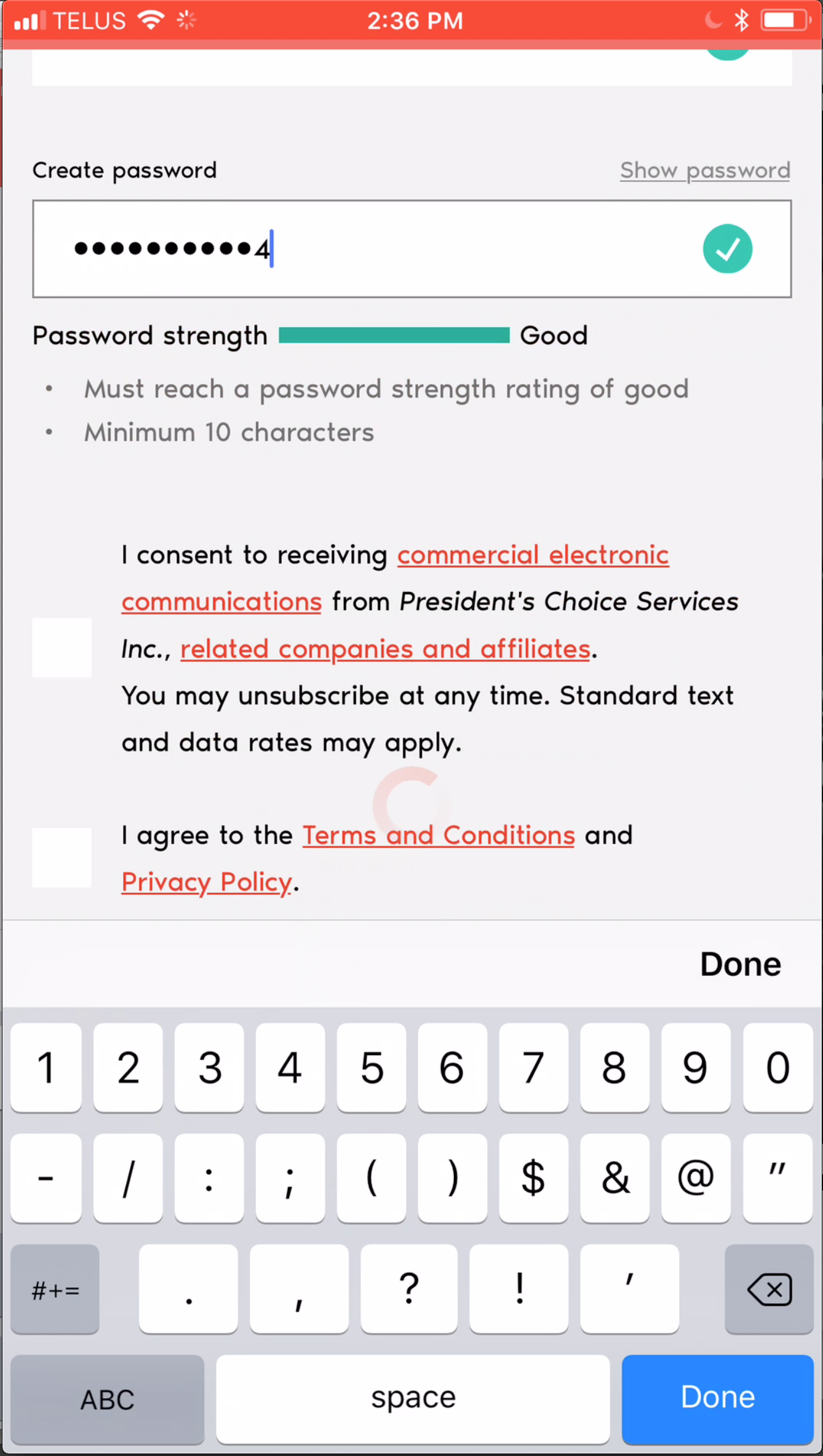
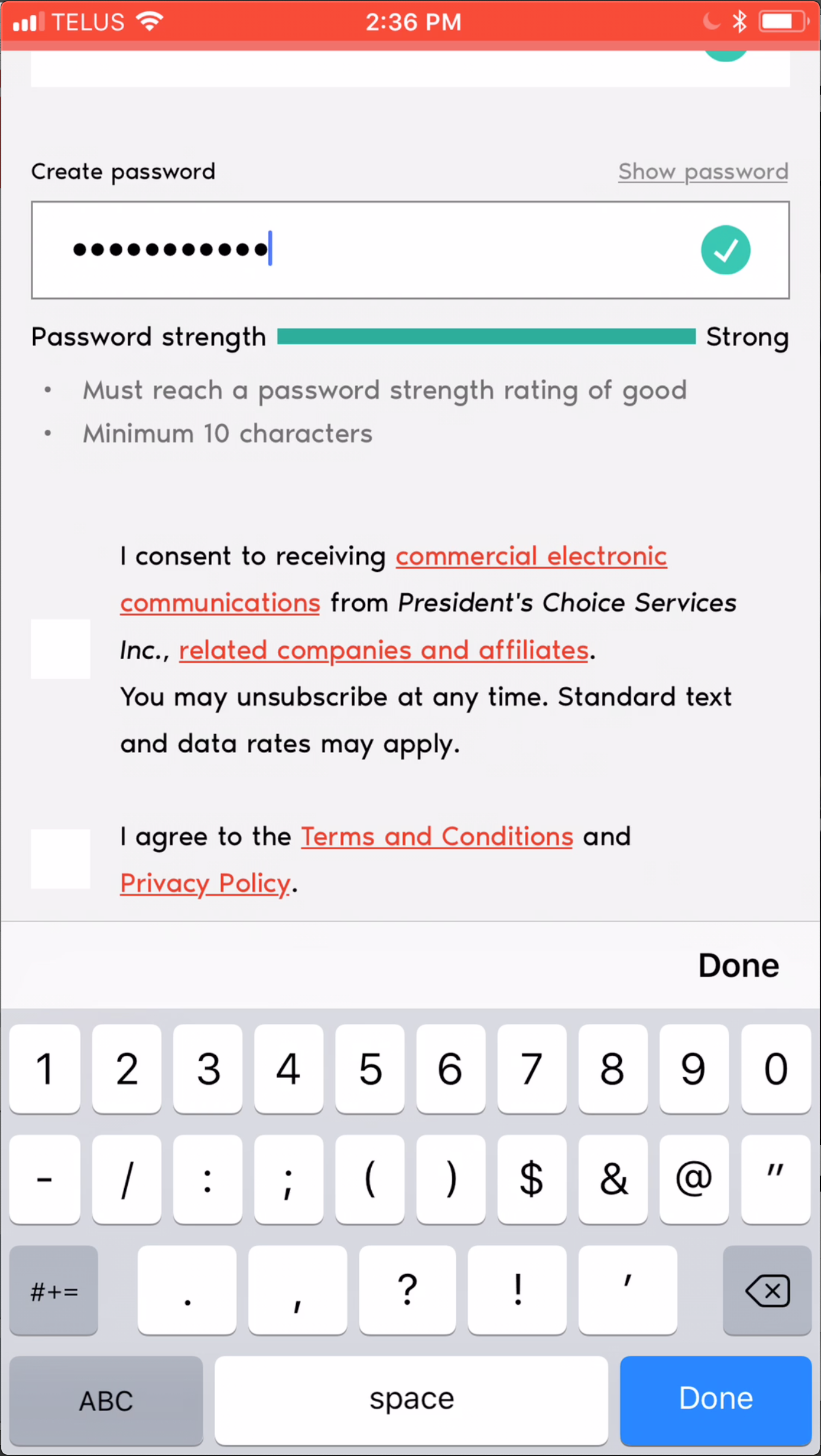
The final design





Kicking it off
I started my learning as much as I could about how the current password recommendations were created. Peoples tendencies, and what actually makes a good password. Also how hackers try to guess passwords to accounts.
Small sample video sources
Why your password sucks
https://www.youtube.com/watch?v=NlJjY9rCYzM
Simple Password attacks
https://www.youtube.com/watch?v=KnQIbyK779I
Insights
From the conversations we had we learned that we had 3 archetypes of customers.
First cluster of customers had a tendency to use a similar base password then add to it make it more secure or reach the minimum threshold of characters.
The second would make up and forget their password and constantly having reset their password. Thus overtime not making them want to use the product.
Third - customers that used password managers like Last Pass or Dashlane. Digging into these customers we found this made them feel secure and were either in the second cluster or worse experienced an account breach making them want more and better security.




Process
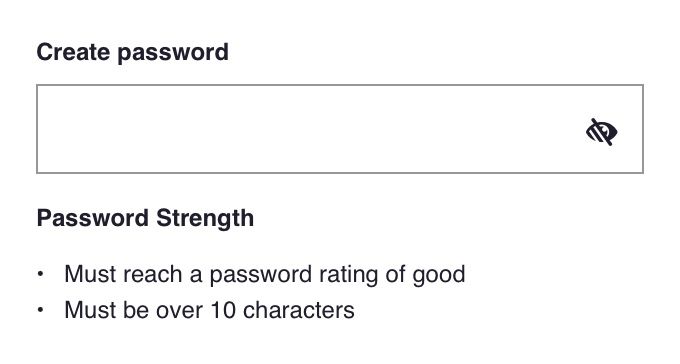
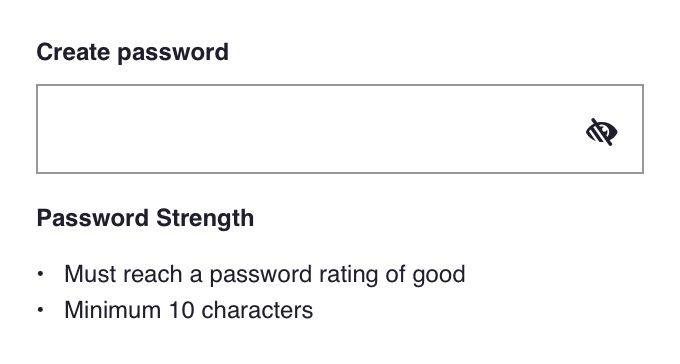
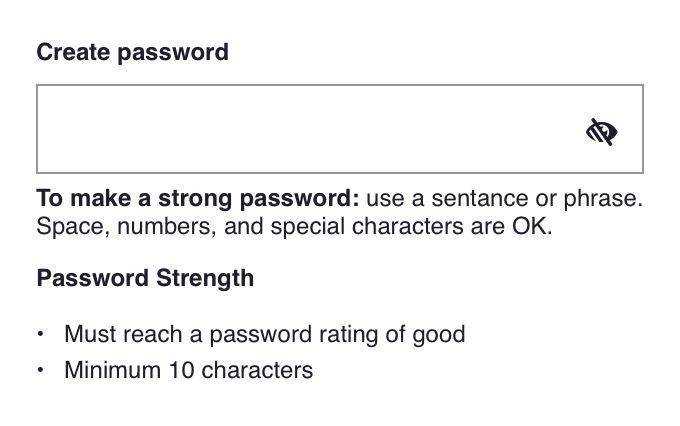
I started to first understand how to guide customers to make a better password and try different copy options in explaining this process to make a better password.
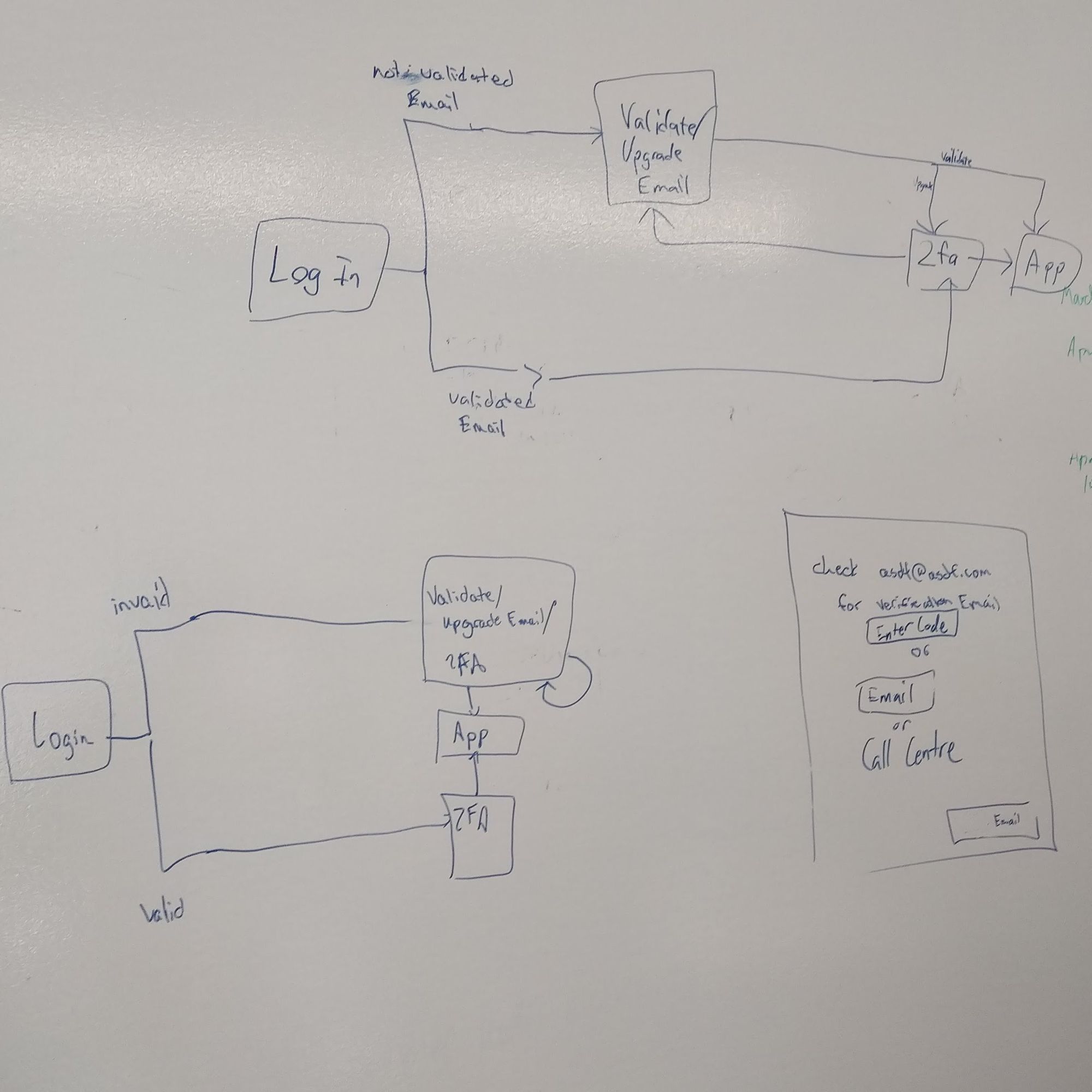
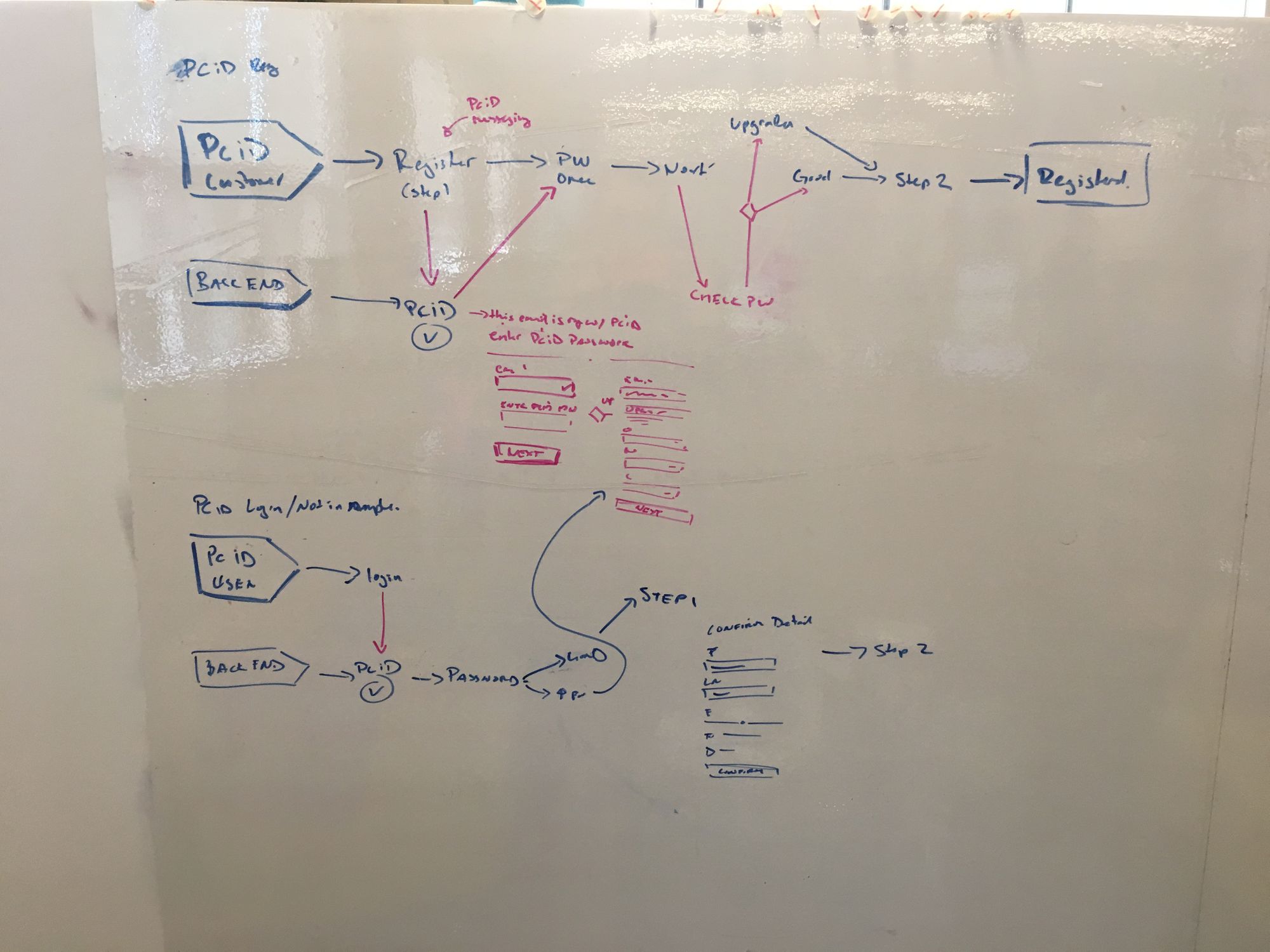
Following that I created flows to understand how a customer could recover from any errors and find opportunities to help nudge the customer to create a better password than before and any fiction that they may encounter along the way.
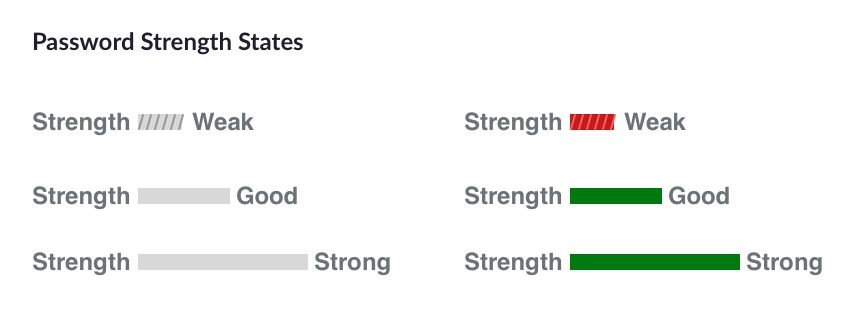
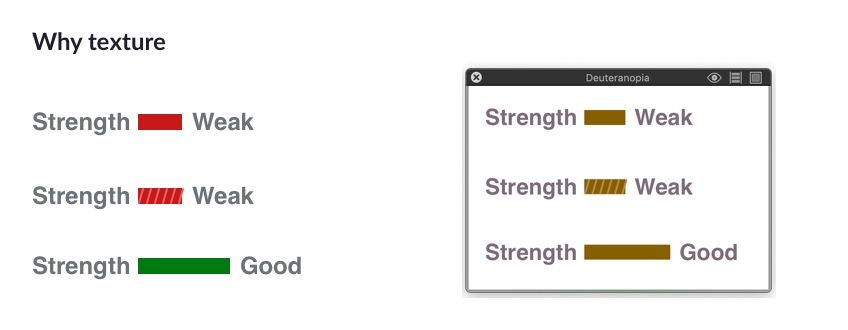
In parallel I created wire frames focusing on one colour helping make it fully accessible within WCAG colour guidelines.
This allowed for adding texture to the red line so a customer with colour confusion could quickly see the difference between the red and green bars.
When there was something to test, I hit the pavement and used the patio season that was starting in Toronto to do some guerrilla testing to get feedback about password and the new policy. The final design was arrived at after speaking and getting feedback from 30 different people, inside and outside of the company.


Learnings
The challenge was that to do this correctly, we needed an actual working version with real data that hits the password services. To do this, we had to wait until the first team completed a working model before we could properly test. Even though there were last minute changes in requirements to change the minimum strength rating due to the learnings from usability testing, the teams managed this by using a configuration for the minimum strength value.
Feedback & insights
Upon launch 166,000 customers have updated their passwords to the new policy Password Strength.
62% of customers are creating passwords that are longer than 10 characters
70% of customers are creating passwords that are a strong rating
TL;DR
Found a balance between Secuirty and UX. Lead the design output for the project, helped customers adopt a new way of creating passwords. With Lean UX practices and Gorilla testing.